不错自界说 "request": "launch"安卓通用版
发布日期:2024-06-07 17:18 点击次数:106故事布景
事情是这么的,因为我常常会接到一些 CR,就往往会看到推上来的 console.log 写在代码里没删... 这太要命了,要知说念这在明治维新技巧然则要浸猪笼的
是以,今天正巧趁这个契机,共享一下我宽泛是若何调试代码的

贯注:我用的是 vscode,其它IDE按照这个想路,大差不差
1. 调试建树
要竣事最基本的建树其实很浅显,你只需要在你的表情根目次文献夹下创建一个 .vscode/launch.json 文献就行,然后内部写入你想要调试的阿谁页面,也等于你本的斥地环境升引的邻接,比如我底下举个:
{ "configurations": [ { "type": "chrome", // 花式:chrome、edge 可选 "name": "lambo", // 调试的称呼,不错自界说 "request": "launch", // 苦求建树类型:不错是 attach 梗概 launch "url": "http://localhost:8000/meta" // 你刻下想要调试的页面地址 }, ... // 你不错创建多个调试建树,便捷快速启动 ]}
2. 打断点
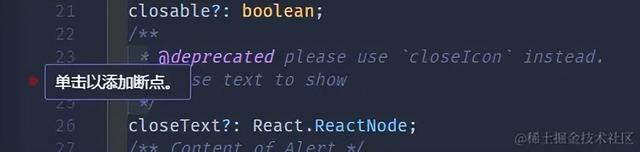
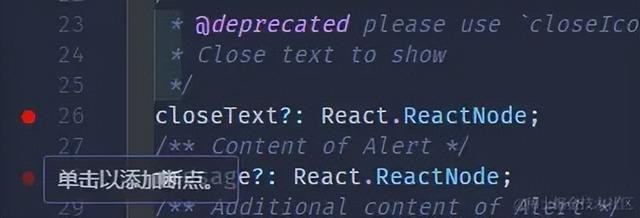
参加想要修改的代码页面,把鼠标移到想要打断点的那一瞥,把鼠标悬浮在这一瞥的最前边,会出现一个点,教唆你打断点,你点击就会变红,比如:


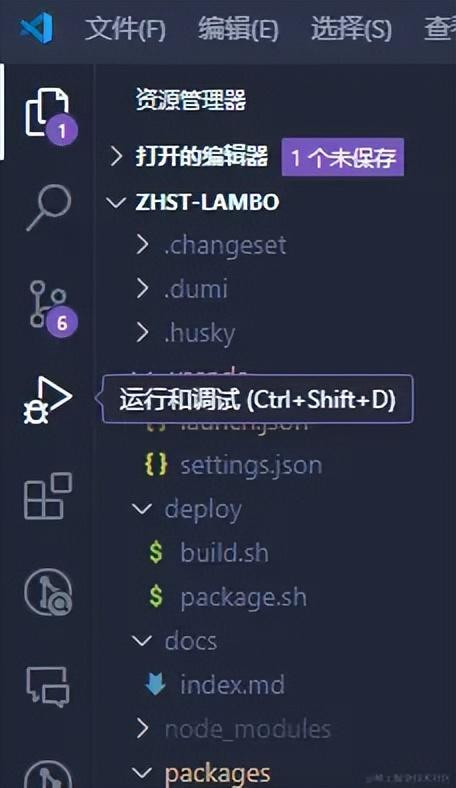
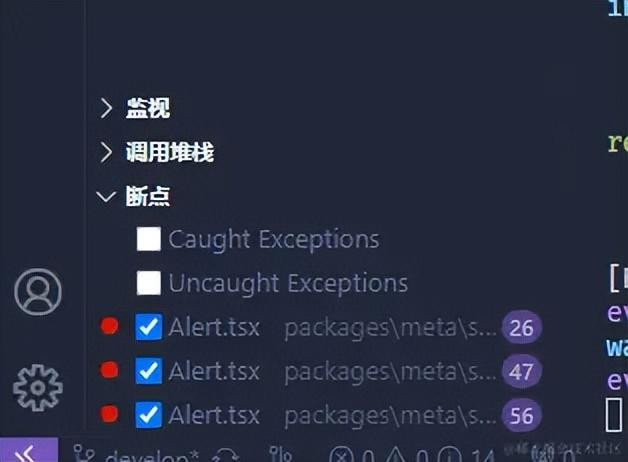
这个技巧你掀开vscode的拓展菜单上的阿谁小蜘蛛(凭据你使用的icon库的不同,可能会有些区分):

你会发现你统共打的断点齐会在左下角的断点面板内,你不错点击前边的勾选框遴荐是否需要使用这个断点:

3. 启动调试
笃定好你需要调试的断点位置之后,点击脱手,这里脱手你之前建树的阿谁称呼的剧本:

然后不出不测,会新开一个chrome的页面,因为这个是vscode自带的chrome浏览器,是以它特地的纯正,任何的数据齐是一次性的,就像无痕花式同样,你关掉就透顶捣毁了,是以调试起来很便捷。
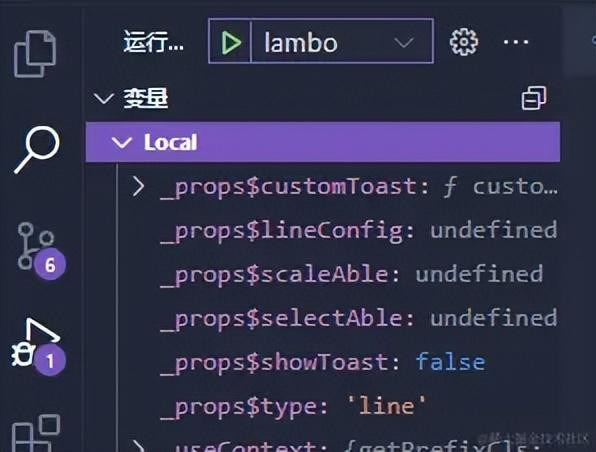
当你跳转到你对应节点的技巧,左侧变量面板,会给你展示刻下断点位置所的统共变量(包括组件,全局),咱们大巨额技巧看local面板就行:

然后按F5跳到下一个断点,一直调试到你合计惬意的罢休为止。

结语
若是你想增多你的工罪犯果,何况往更高阶的前端进发,调试的能力是必弗成少的,另外debug还有好多拓展性的功能,你不错借这个契机去了解一下安卓通用版,比如它的监视,还有调用堆栈...等等
